10月28日に行われた、プログラマー勉強会in群馬で、@mon1002さんが紹介していた、jQueryの使用方法の中で、Flotでグラフ作成というのがあり、私も早速グラフを作成してみました。
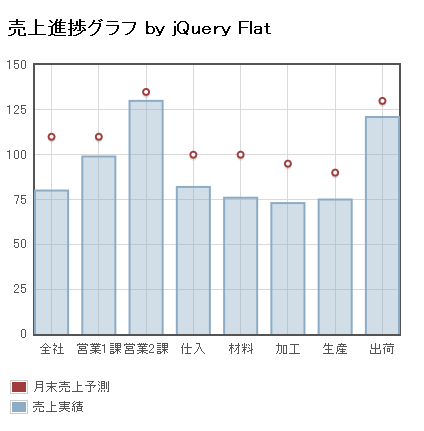
作ったグラフは、こんな感じ。

はてなスクリーンショットって便利ですね。
見たい人はいないと思うけど、一応ソースコードを載せておきます。
何はなくとも、Flotをここからダウンロードしましょう。
解凍してできたフォルダ内に、下記のコードをhtmlファイルにして入れれば(丸ごとコピーでOKのはず)、そのファイルをブラウザで開けば見られるはずです。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS" /> <meta http-equiv="Content-Script-Type" content="text/javascript" /> <meta http-equiv="Content-Style-Type" content="text/css" /> <title>売上進捗グラフ by jQuery Flat</title> <!--[if IE]><script language="javascript" type="text/javascript" src="excanvas.js"></script><![endif]--> <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="jquery.flot.js"></script> </head> <body> <h3>売上進捗グラフ by jQuery Flat</h3> <div id="placeholder" style="width:400px;height:300px;"></div><br /> <div id="container"></div> <script type="text/javascript"> $(function () { var d1 = [ [1, 80], [2, 99], [3, 135], [4, 82], [5, 76], [6, 73], [7, 75], [8, 121]]; var d2 = [ [1, 110], [2, 110], [3, 130], [4, 100], [5, 100], [6, 95], [7, 90], [8, 130]]; //グラフの設定 var data = [ { label : "月末売上予測", data: d2, color: 7, //紅色 points: {show: true,fill: true} }, { label : "売上実績", data: d1, color: 6, //青色 bars: {show: true,align: "center",barWidth: 0.7} }] //オプションの設定。凡例と、タイトルを設定してます。 var options = { //凡例 legend: { show: true, container: $("#container") //position: "nw" }, //x軸のタイトル xaxis: { ticks : [ [1, "全社"], [2, "営業1課"], [3, "営業2課"], [4, "仕入"], [5, "材料"], [6, "加工"], [7, "生産"], [8, "出荷"]] } } var plot = $.plot($("#placeholder"),data,options); }); </script> </body> </html>
それにしても、JavaScriptてスゴイし、着実に進化してますね。
追記
ソースが間違っていました。修正しました。